What's the best Squarespace template?
It’s a question we’re asked a lot: What is the best Squarespace template for my website? Before we dive into our favorite template, it’s good to understand how the team at Squarespace approaches creating and organizing their templates.
Templates and Families
Every Squarespace template belongs to a Squarespace template family. Templates within a family offer the same underlying structure, features, and style options. The design team at Squarespace then creates multiple variations of templates (within a family) to show the versatility of that template family. There are over 20 different template families, but here at Pocketknife we’ve settled on a go-to template which we build over 90% of our client websites on.
The Brine Family
In our opinion, templates in the Brine family are far and away the best to work with. These templates offer a wide range of flexibility when it comes to style and features making it easy to try various layouts, looks, and feels. There are 40 individual templates that are all part of the Brine family. Below are some of our favorite features of templates in the Brine family.
Flexible headers
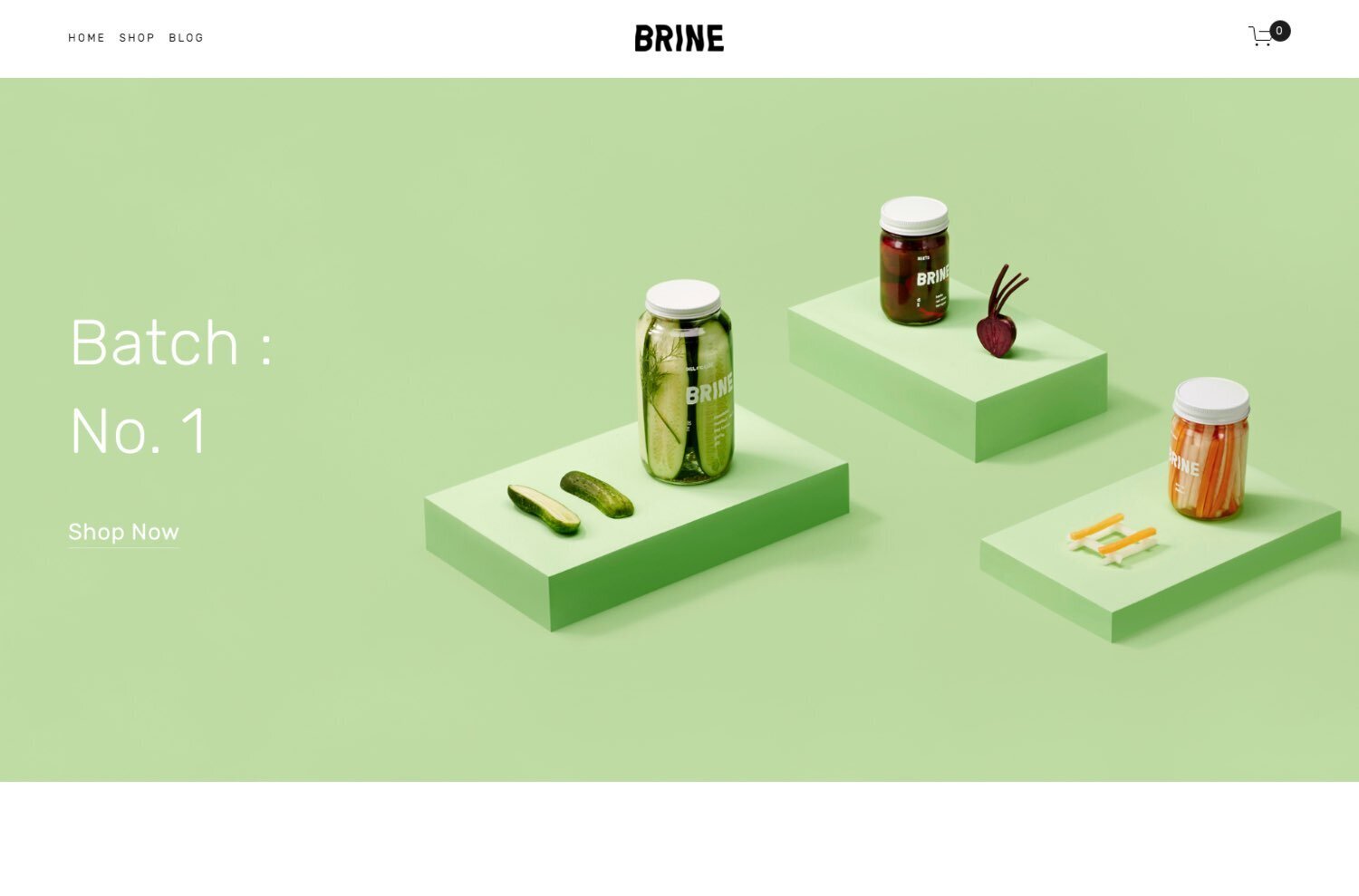
One of the nice things with Brine templates is the flexibility it offers with your website header and navigation. It doesn’t seem all that long ago when in order to adjust the positioning of a header on Squarespace you needed to write CSS. Luckily, the style options within the Brine templates give us the ability to place the logo, primary navigation, and secondary navigation in a multitude of different areas. Now you can easily position your logo in the middle of your navigation, above it, below it (and more) without needing to write a single line of code. As a bonus you can separately style the primary and secondary navigations making them each stand out in their own unique way.
Banners
To create a visual appealing and immersive website it’s good to have the option to add page banners. With the Brine template banners can be added to pages, as backgrounds (within an index), and be set to perform the popular ‘parallax’ functionality (background images scrolling at a different speed than the website content, example). Banners can also be set to be ‘full bleed’ spanning the entirely of your browser window from left to right. Styles can be added to banners as well. This includes the ability to add text and other content blocks, overlay colors, and various heights.
Index Pages and Galleries
If you’re looking to design a single scrolling page a template in the Brine family would be a good choice for your Squarespace website. Within Brine templates you can create scrolling index pages along with galleries within those index pages. Index page sections can have background images, background colors, perform parallax scrolling, and you can even add in a ‘Index Navigation’ (appearing on the right side of the page) so users can easily jump from one section to another.
Brine templates also give you the ability to add galleries within your scrolling index pages. Galleries can be set to act as a slideshow or a grid. From there you can style the gallery including image overlay colors, different aspect rations, and hover states.
Other Templates
It’s important to note that while we tend to use templates in the Brine family to build our Squarespace websites, it still may not be a perfect fit for your business. The best thing you can do is assess what type of website you need. If you are looking to build an informational website, business website, portfolio, or online store, the Brine template family would be a great place to start. If your website is primarily going to act as a blog and will be publishing various types of content, it may be wise to choose a template focused more on blog specific functionality such as Sky, Tudor, Haute, or Foundry.
If you want to see all of the different ways the Brine template can be used, visit our portfolio of work and click on a few projects. And if you have any questions regarding templates, or need some help getting your website just right, send us a message!